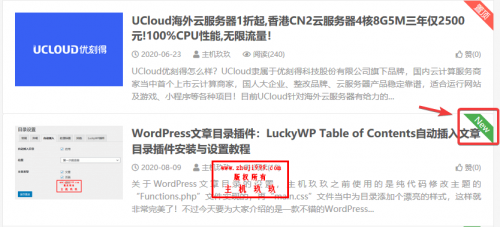
主机玖玖目前使用的是WordPress搭建的博客,使用的是DUX主题。之所以选择DUX主题来建设博客,主要是DUX主题不仅在外观上非常美观,而且对SEO功能优化也是非常合理的,如果你对DUX主题感兴趣可以点击这里到开发者网站购买!DUX主题虽然功能比较齐全,但是在首页文章列表显示方面并没有对新发布的文章有任何提示,这里主机玖玖为大家分享一个DUX主题在文章列表中为24小时内新发布的文章添加NEW图标方法,只需修改“excerpt.php”,并且在“main.css”添加样式即可实现如下图的效果。
上面说到了DUX主题新发布的文章添加NEW图标只需修改“excerpt.php”、“main.css”两个文件就能实现,下面我们来详细说说这两个文件如何修改实现:
一、修改excerpt.php
首先在DUX主题文件当中找到“excerpt.php”,然后通过搜索查找找到下面代码位置。
echo '<h2><a'._post_target_blank().' href="'.get_permalink().'" title="'.get_the_title().get_the_subtitle(false)._get_delimiter().get_bloginfo('name').'">'.get_the_title().get_the_subtitle().'</a></h2>';
找到上面代码位置后在这段代码后面加上如下代码:
date_default_timezone_set('PRC');
$t1=$post->post_date;
$t2=date("Y-m-d H:i:s");
$diff=(strtotime($t2)-strtotime($t1))/3600;
if($diff<24){echo '';}
else{echo "";}
加完上面代码后,修改excerpt.php文件就这么简单愉快的完成了。
二、修改main.css样式
在DUX主题文件当中的“css”文件夹中找到“main.css”样式文件,然后添加如下代码即可。
/** 修正摘要列表定位方式 */
.excerpt {
position: relative;
}
/** NEW 图标文字版样式 **/
.excerpt .new-icon{
position: absolute;
right: -38px;
top: -16px;
display: block;
width: 76px;
height: 20px;
line-height: 20px;
background: #4caf50;
color: #fff;
font-size: 14px;
font-weight: 400;
text-align: center;
transform: rotate(45deg);
transform-origin: 0% 0%;
}
修改完成后记得刷新下浏览器缓存和CDN缓存就能看到直观的效果了。